HubSpot's CMS Hub has quickly become one of the most popular content management systems in the world because of the no-compromise approach. They didn't compromise for developers or marketers; they gave them all the tools they needed to be successful.
One of the most useful new features that has been rolled out is the ability to Copy as HubL, which changes the game for developers working to create templates quickly.
This blog post is part of our How to Use HubSpot series focused on helping our readers get the most out of their HubSpot portal with tips and tricks on best practices within HubSpot. Some features and tools can be hidden or hard to find. We're uncovering those tools. Follow along and catch all of our HubSpot tips here.
For those that aren't HubSpot developers, HubL is HubSpot's coding language. It is unique to HubSpot as it also incorporates the ability to reference CRM data in your templates, modules, sections, partials, and more.
The ability to Copy as HubL gives developers an easy way to build a page section, copy the HubL code and implement it into a coded template on the backend through Design Tools. When creating templates or updating templates, this can be a HUGE time saver — especially if your modules or sections are very feature/customization heavy.
Here's how you can do it:
- The first thing you have to do is turn on Developer Mode.
- Open up the page that you want to copy a section's HubL from and go to edit the page.
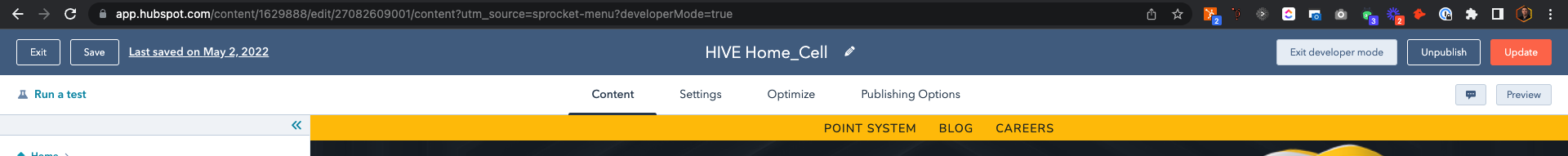
- In the editor URL, add ?developerMode=true to the end and hit Enter.
- Note: the "M" does need to be capitalized.
- When you're in Developer Mode, you will see the top bar on the page turn from navy blue to light blue.


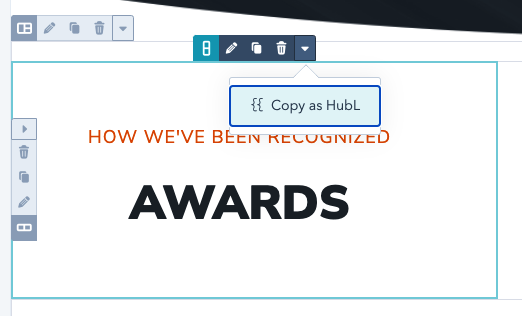
- Now that you're in Developer Mode scroll to the section, row, column, or module you want to copy.
- Hover over the element that you want to copy and click the down arrow.
- Click {{ Copy as HubL.

- Now you have copied the HubL code for that element and can paste it right into a coded template.
- You can do this for any section, row, column, or module on any page using the new drag-and-drop builder.
Now instead of having to code out every single line for a template, you can simply paste it in. It's saved our development team countless hours in development time, and hopefully, it saves you some as well!
Check back regularly to find other tips on how to use HubSpot!
Not getting the most out of your HubSpot investment? Through our HubSpot Audit, our team will evaluate your HubSpot portal usage and make recommendations on how you can get more out of your portal. HubSpot should be working for you, is it?



.png?width=100&height=100&name=HubSpot%20for%20K%E2%80%9312%20Education%20How%20Schools%20Use%20HubSpot%20to%20Improve%20Enrollment%20(and%20How%20to%20Set%20It%20Up).png)
.png?width=100&height=100&name=The%20Complete%20Guide%20to%20HubSpots%20Prospecting%20Agent%20(2025%20Edition).png)
