A few nights ago, I was working on my Bug-Tracker side project in which I used React to take advantage of the reusability of components as I build my web application. As I was working my way through the login implementation, I thought about HubSpot’s App marketplace. I went idle for a moment, just thinking about how nice it would be to list my application for all HubSpot users in that marketplace. HubSpot's modular structure plus the reusability of React components make a great complement for code stability, speed, and module design.
That’s when my brain went into full detective mode, trying to figure out how I could accomplish such a task. If you are as curious as I am, we’re in the right place. See, this is a quick walkthrough I have put together to integrate our React applications with HubSpot.
Here we go!
First, let’s start with setting up our local environment to get it ready for development. Since we are using HubSpot + React, we will be creating our application using the React boilerplate already built by HubSpot. A few things to have in mind before we embark on this journey:
- I will be using Visual Studio Code in order to create our application, please use our favorite IDE to follow along with this walkthrough.
- I have already installed the HubSpot CMS CLI, please refer to this Quick Start Guide in order to install it on your local environment.
- We will be using GitHub to store our project as a repository.
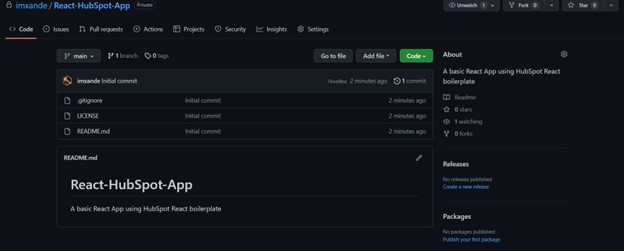
Now that we have our HubSpot CMS CLI installed, it is time to get rolling. Let’s head over to GitHub and create our repo (repository) for our React App. If you have never created a repo before, please follow this easy guide to do so. After completing it, you should have something like this:
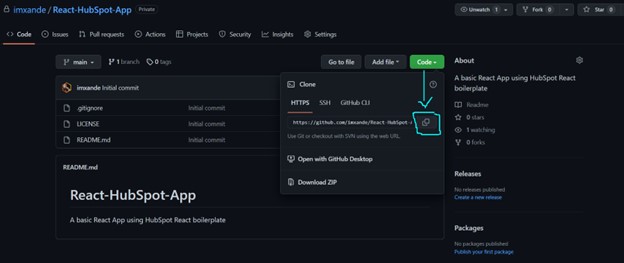
Next, click on the code button to copy your repo link:

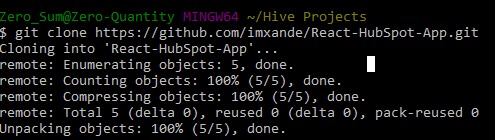
Then use the Git clone command, your copied snippet, and hit enter. This will clone the repo into your local environment:

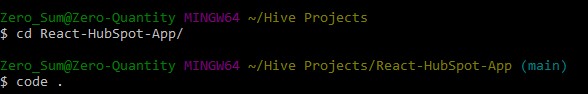
At this point, you can open your React-HubSpot-App project in VSCode. To do this, just run the command cd <repo_name> in your terminal. This will make sure your repo is your current working directory. Then you can run the following command code to open the repo using VSCode.

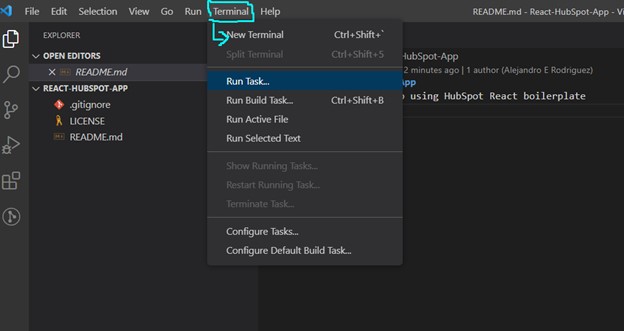
Once inside, click on the terminal button on the top bar and then click New Terminal:

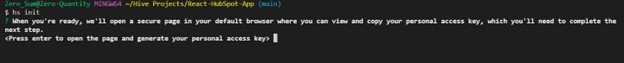
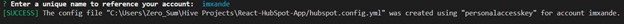
This will open the VSCode integrated terminal, which you will use to create your React App. Once the terminal is open, run the command hs -init to connect the tools with our HubSpot developer account. Please follow the instructions in our terminal to complete this step:


And that’s it! Now you are ready to start hacking!
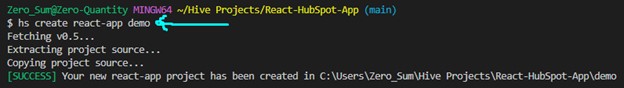
Next, you can use the hs create react-app <app_name> command to create your boilerplate react app:

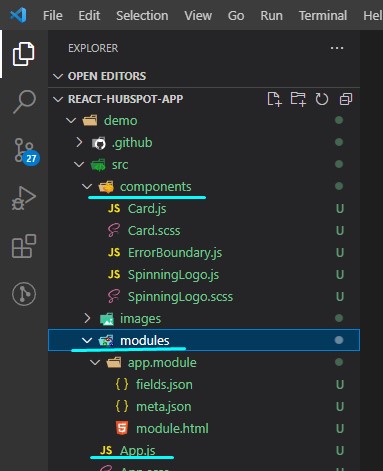
If you take a look at your explorer on our left-hand side, you can see that a new demo directory has been created. Please open the directory and get familiar with what this boilerplate offers. For more information, check the HubSpot React Boilerplate Guide.
Beautiful, isn't it? 😍 This is the point when we go 'Eureka! Eureka!'

Taking a closer look, you have an App.js file, a components folder, a modules folder, and more. I mean, what?!
Oh, but it gets better, if you navigate into your demo directory (use cd demo in your terminal), you can run a couple of commands to upload your react app to HubSpot.
— First, use npm install to get your node modules installed in your current director:

— Second, use npm start command to upload your react app to HubSpot:

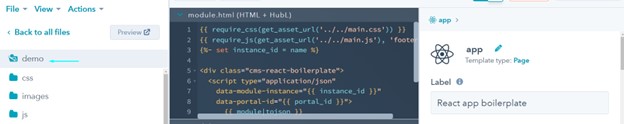
Magic right? 💫 Check it out in your developer account in HubSpot:

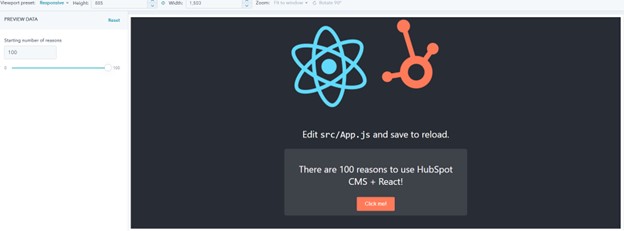
Now you can go to your design tools in HubSpot and click the preview button to see what the React HubSpot boilerplate looks like:

Please go ahead and play with it, when you’re ready, head over to your VSCode integrated terminal to finish the journey by committing and pushing your react app changes to Github.
You can use the following steps to record your local changes into your main branch in GitHub:
- From the terminal, use the following command to add file content to the index: git add.
- Then git commit -m 'initial commit' to record changes to your GitHub repo.
- And finally, git push origin main to push your remote changes to your main branch in GitHub.
Wrapping Up
There you have it, amigos, your first React + HubSpot web application. Now, you can not only re-use your modules, but also your React components to increase the speed of the development process. Combine React with HubSpot modular structure, and your flexibility is endless, allowing you to build rich user interfaces.
All of this allows us to take advantage of not just HubSpot's amazing and huge community, but also React’s strong support to build future applications. 


.png?width=100&height=100&name=HubSpot%20for%20K%E2%80%9312%20Education%20How%20Schools%20Use%20HubSpot%20to%20Improve%20Enrollment%20(and%20How%20to%20Set%20It%20Up).png)
.png?width=100&height=100&name=The%20Complete%20Guide%20to%20HubSpots%20Prospecting%20Agent%20(2025%20Edition).png)
